GST India: How to easily setup GST for WooCommerce (in WordPress)
kraftpixel-admin
A few sections of this article have been updated on 21st April 2020.
GST came into force on 1st July 2017 in India. With this, entrepreneurs/shopkeepers/businessmen are expected to generate GST receipts/invoices for customers. With that came both praise and criticism for one of India’s largest fiscal reforms. One of the major reasons for the praise was that it eliminates the cascading tax effect, making the lives of businessmen and traders easier and one of critiques being that India wasn’t ready (technically), yet, for such a huge change.
Usage of the WordPress+WooCommerce combo is at large and a lot of entrepreneurs use this combination for e-commerce across the globe. With GST coming into force in India — at the time of writing this article, there is no other solution for GST implementation in WooCommerce. How do we know? Last evening, we received a call from one of our e-commerce clients. Their website is built by us in WordPress and uses WooCommerce for the e-commerce bit.
Guys, we need to setup GST invoicing anyhow soon. Otherwise we will start facing losses. Please figure out a solution as soon as possible.
Now, the first thing that any of us with a WordPress website with WooCommerce would do is to check whether a plugin or a solution exists for the problem at hand. We did just that. After spending an hour searching, we know that there is no other solution available at the moment. Outside of the WordPress context, there are a lot of other softwares, across various domains, which are yet to be updated to handle this transition of epic proportions called GST in India. It was no surprise that my search for a solution for GST in WordPress availed no results. Today, we’ll show you how to do the most basic setup for GST in India on WooCommerce in WordPress. Please note, that I’m stressing on basic. It may not cover all your expectations, but it will keep you in compliance with GST and you will not face losses because you couldn’t charge GST, atleast. And yes, you do not need to install any additional plugin while using this solution.

This method of setting up GST in WooCommerce would help you if you’re one of these people:
- Don’t wish to change the prices of all the products in their WooCommerce store to include GST.
- Are looking for a quick-fix implementation of GST and IGST in their WooCommerce store.
- Wish to just charge GST for Indian customers; but not customers abroad.
Before we begin, here’s a glance at what we will achieve by the end of this article:
- GST/IGST will be calculated automatically during checkout
- GST/IGST will be shown on the invoice
- How to add GSTIN number on the invoice
A lot of things are easier when explained using a scenario. So, lets take our client’s scenario:
Client has a couple of brick-and-mortar apparel stores in Maharashtra spread across multiple cities and their e-commerce website has 200+ products. They ship products pan-India. This brings GST (which is CGST+SGST) and IGST (Integrated GST) into the picture. The client also ships their products abroad.
Let’s begin. Stepwise:
-
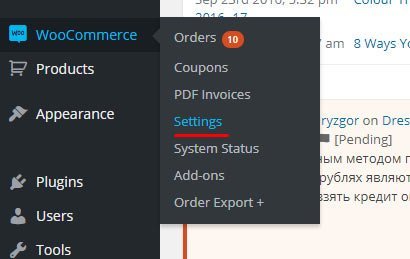
- Login to WordPress and head over to WooCommerce > Settings

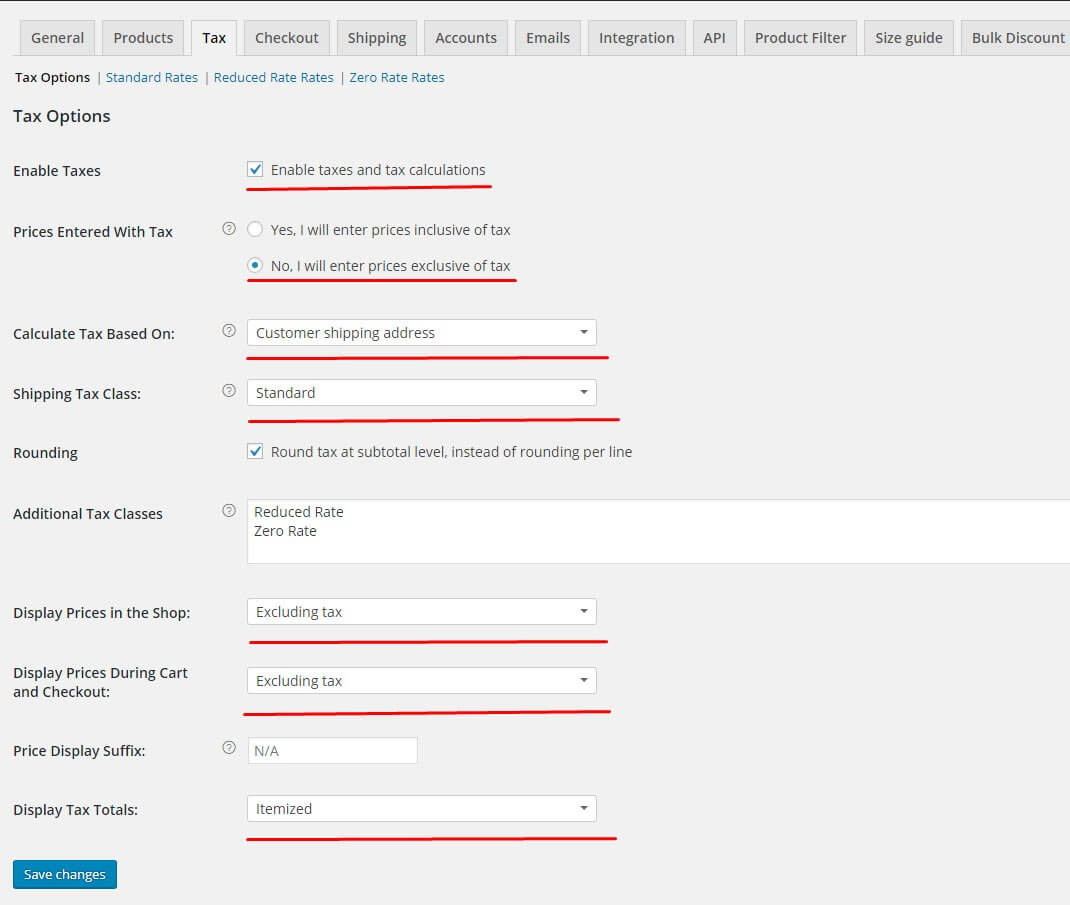
- Visit the Tax tab in once you’re there. And set the following settings according with the values shown in the next image

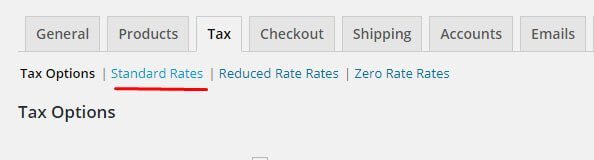
Here, if you wish to show prices inclusive of GST during checkout, select ‘Including Tax’ in the ‘Display Prices During Cart and Checkout’ option - Now, head over to Standard Rates; link to which is right under the Tax tab

- Download this file (kraftpixel_woocommerce_gst_tax_rates_setup_FREE.csv) (file updated in April 2020 as per WooCommerce updates) and upload it using the ‘Import CSV’ option. It contains all the state codes and the rates considering Maharashtra as the shop location for Apparels over Rs. 1,000 which is 12% for GST (CGST+SGST) and IGST; so, modify the CSV file accordingly and then upload. Considering the various possibilities, I’ll leave that to you. Once done, you’ll see that all the tax rates are imported.

The above image was updated on 21st April 2020. Make sure you untick ‘Compound’ for all tax rates. The image shows it as ticked, but make sure you untick. - Finally, you need to display your GSTIN number on your invoice. Follow our simple guide here on how to add your GSTIN number to your invoices.
- Login to WordPress and head over to WooCommerce > Settings
That’s all. Congrats, your e-commerce shop using WooCommerce in WordPress is set for GST in India. Well, a basic setup, but it’s got you covered for now. If you have multiple tax slabs applicable, continue reading.
Depending on your template, your customers will see the results during checkout.
If your products have multiple GST/IGST slabs applicable basis the price, follow these steps:
The steps mentioned below are for clothing items, wherein if price >1000, 12% GST/IGST is applicable and if price < 1000, then 5% GST/IGST; you can adapt it to your rates. Click on the links to view the screenshots:
1. Select the ‘Shipping tax class based on cart items’ option here: http://prntscr.com/fubw07
2. Then, define a new tax: http://prntscr.com/fubskq
3. Configure it: http://prntscr.com/fubtpp
4. (If you have large no of products, go to point 5) Go to each product in your store, edit it and select the tax class: http://prntscr.com/fubv6i (if you have followed the article and done the setup for the Standard tax, select Standard for products with price > Rs. 1,000 and the new one for price < Rs. 1,000).
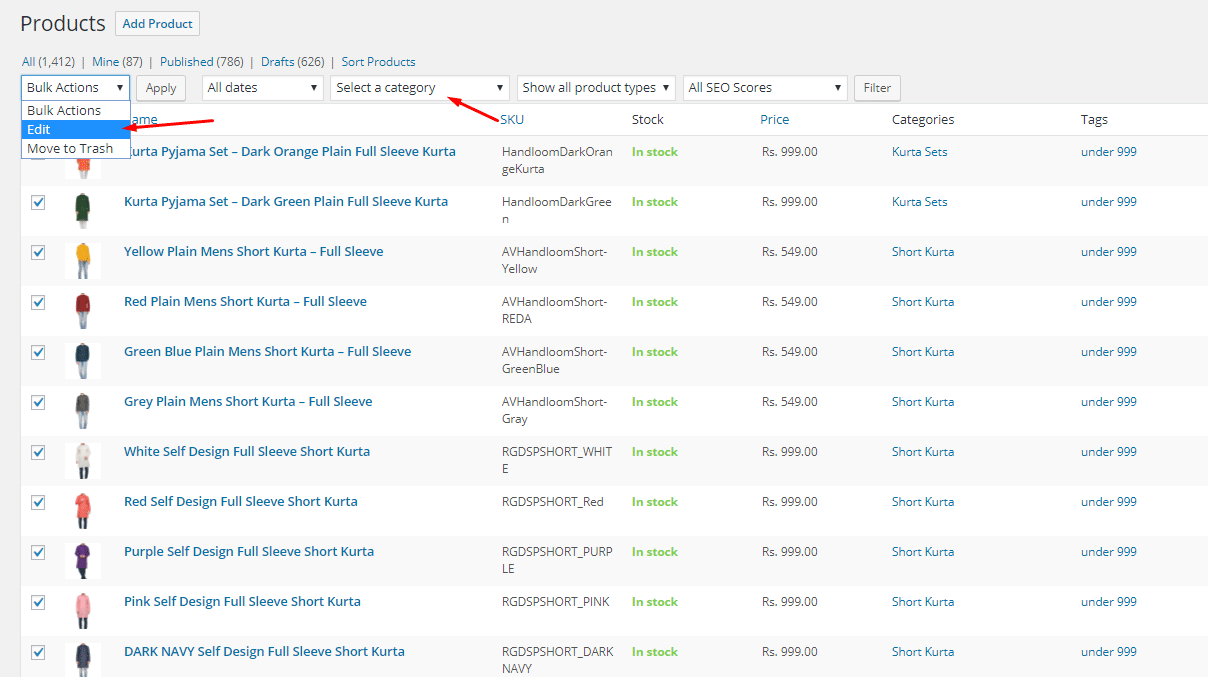
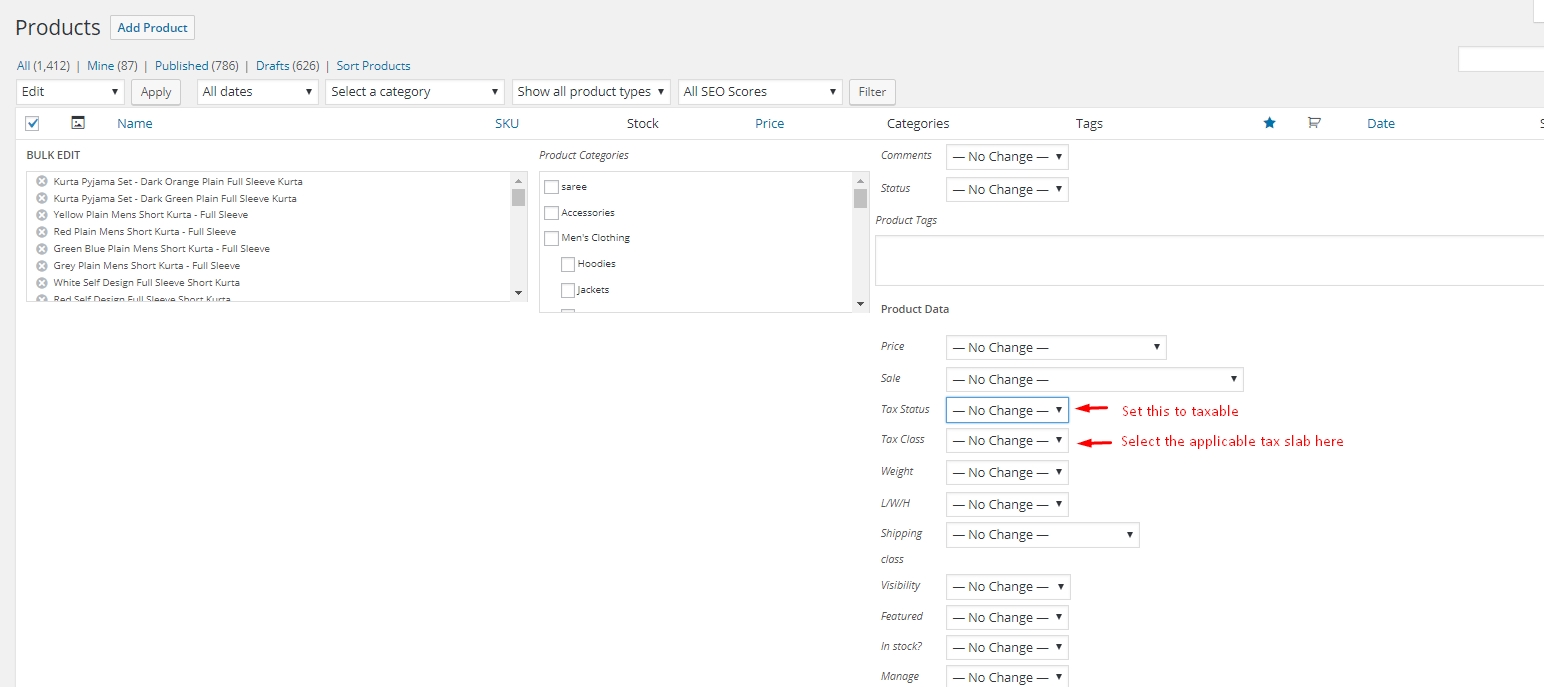
5. Bonus tip: Here’s how you can expedite your tax class allocation in WooCommerce. Did you know that you can assign tax classes to your products in bulk? Simply use the bulk edit feature already available in WordPress and you’ll save a lot of time. Use filters at the top of the products view as needed to sort products and also sort by ascending/descending etc. See screenshots below:


Here are some screenshots from our client’s website:
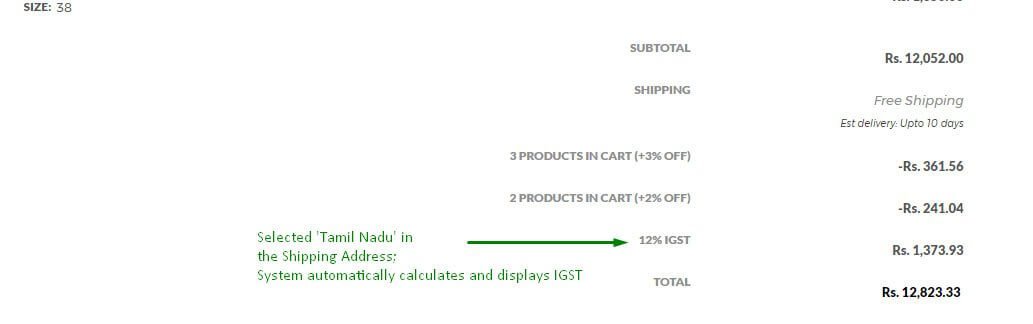
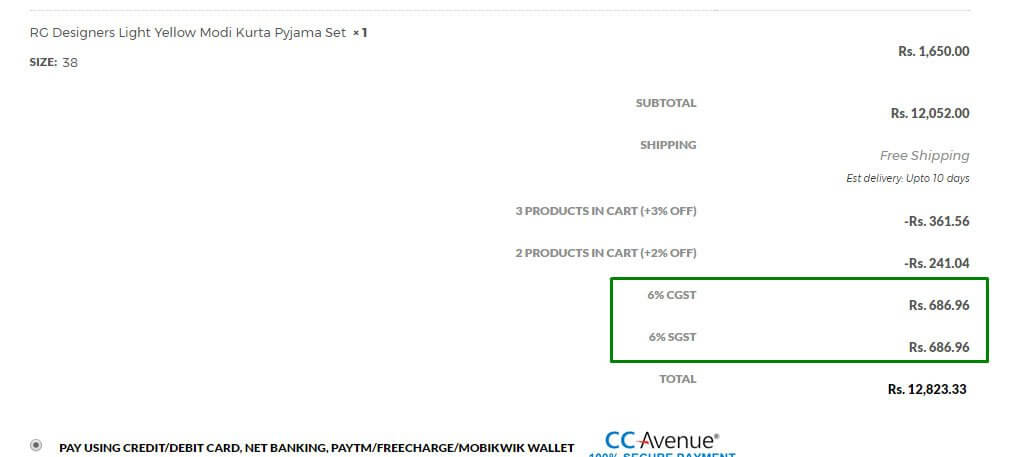
Case 1: Selected the State in Shipping Address as Tamil Nadu; IGST should get calculated.

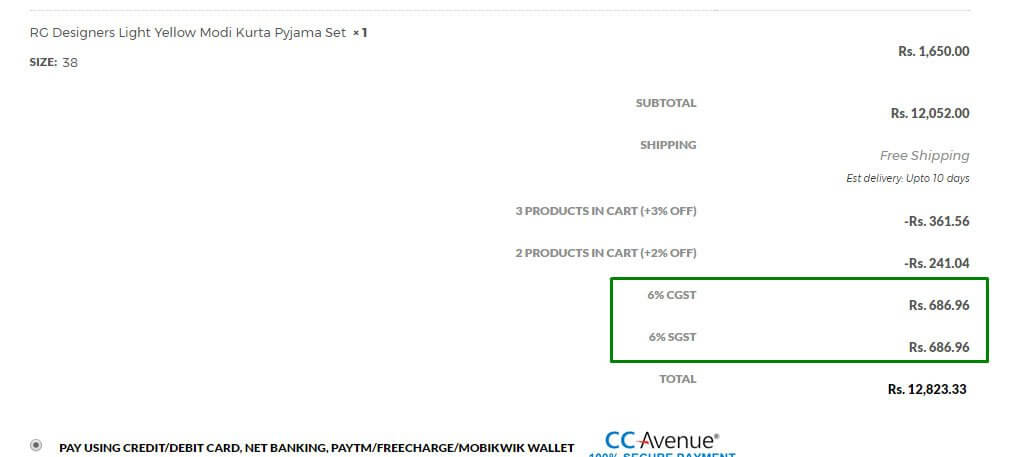
Case 2: Selected the State in Shipping Address as Maharashtra (this is also the base location of the store); Thus, GST (CGST+SGST) should get calculated.

—
Did this article help you set up GST on your website in some way? Please drop us a 5-star review here mentioning how our article helped you. It will help us reach more people and motivate us to write more such articles: g.page/kraftpixel/review
If you’re looking for any kind of professional help in WordPress, please get in touch with us by pinging us at info@kraftpixel.com. The KraftPixel team has 7+ years of combined experience in WordPress and is equipped to help you with any WordPress related requirement.





Any one have a solution to woocommerce multi-vendor GST tax setup, facing challange to consider tax based on venor’s location. if local customer then it should cosnider vendors location customer location and consider IGST or CGST,SGST. please help
Is GST mandatory for wordpress e-commerce website in case its startup? Im building wp web. , my turnover is obviously under 20 L, Can I Directly sale? Without gst
I have followed all the steps as mentioned. But the tax rate isn’t being calculated accurately. On the price of Rs. 699, CGST and SGST should be Rs.17.47 each but it’s displaying Rs.16.64 each despite correct tax rate and same case with the price of Rs. 1199. It should be Rs.71.94 each but it’s showing up as Rs.28.55 each. I have same tax slabs applicable i.e. 5% (below Rs. 1000) and 12% (above Rs. 1000).
Also, when 2 or more items are purchased, the cart total will obviously be above Rs. 1000. In that case, I want total GST = GST on first product GST on second product and so on. It’s showing Rs. 45.19 (CGST and SGST each) for a total of products with price Rs.699 and Rs.1199 instead of Rs. 89.68 (CGST and SGST).
PS: I have entered prices inclusive of tax.
You can visit the cart page on mentioned website and see the cart totals in case of any confusion for what exactly the problem is.
Please untick ‘Compound’ and in the priority number field, assign ‘1’ to CGST and ‘2’ to SGST. This should solve your problem.
Hi,
Its a great post and came in handy to my problem. The instruction is brilliantly clear. Thank you.
With that setup, I’ve a problem now. I’ve set everything as per your suggestion. Yet I get to see the product price either without tax or additional tax. for example – my GST is 18%, product price with 849. Its either displaying 719.50 or 916.92. It is not showing 849. How do I fix this to the price I wanted? Pls, help.
Please untick ‘Compound’ and in the priority number field, assign ‘1’ to CGST and ‘2’ to SGST. That should solve your problem.
hi, Very Good Post and detail explaination too.
I am facing issues when it comes to Local Taxation then Woo is Calculating 6 6 12 IGST too. My Product is of 12% and when it is billed local then it is calculating double taxation.
Hi Sumit, it is probably because that state code has repeated somewhere in the list of IGST states. Do check and let me know here.
Hi,
This is great article. I am wondering how can I set GST based on vendor location. Vendor are based on any state in India and buyer are ordering from any state. How can I calculate GST in this scenario?
When you say vendor location, does it mean that you’re running a marketplace kind of setup?
I need to setup SGST/CGST and IGST for my portal. My business model is marketplace.
Marketplaces are a little more complicated than a simple WooCommerce setup. Especially if you have different GST rates for different products. Do you have different GST rates?
Thanks for help
When I apply 12% GST, 6% CGST and 6% SGST. It calculates 6% first and then 6% off the remaining amount
Please untick ‘Compound’ and in the priority number, give 1 to CGST and 2 to SGST. That should solve your problem.
Please refer to this article: https://kraftpixel.com/add-gstin-woocommerce-invoices/
I have mentioned the plugin name to generate PDF invoices on the second paragraph.
Please ensure ‘Compound’ in unticked and in the priority number field, assign ‘1’ to CGST and ‘2’ to SGST for the state of your billing address. This should solve your problem.
Hi Team,
First of all, this is a wonderful write up and I understood everything clearly and perfectly. I still have a doubt, maybe this may sound simple for you. I have many products in my store and each product has different GST, so how do I configure that using these methods. Can you guide? I know i am missing something but not sure what!
I m searching for GST solution for marketplace Multi state vendors in India
Do I need to get a gst number if I’m about to start my e-commerce business? And if I’m successful in setting up cgst and sgst, how is the government going to receive it? Through payment gateway?
My doubt may sound silly but I’m completely new at this.
Hi
I tried uploading all the details like as shown in your csv file based on 5% tax rate.But my problem is that after i f check in the store cart, i get only 5% tax rate calculated on shipping alone. not on subtotal of the items.Can you please help why tax rate not calculating on sub total of items?